レイアウトが崩れたらキャッシュクリアー!
令和5年4月25日(火曜日)
皆さん、おはようございます!
今日も晴れていますけど、そこまでは、
暖かくなりませんね。
最高気温19度、最低9度で、
しかもお天気は、西から下り坂です。




頭痛~る!
ということで、全国的に、超警戒、
東京も、警戒となりました。
(;^ω^)
そして次は、ソルト所属の方のリンク集から!
SSとイースマイルの方は、この後で拝見していきますね。
マイラーズC
競走馬の位置のトラッキングシステム!
『ポケモン』ぬいぐるみ
8.浅草メンチ
で、感想は、浅草の食べ物の話題も、そこそこありましたね!
メンチカツなんて聞いたので、早速、私も調べてみましたよ!
GWの日程も分からないなりに、
ご連絡いただき、誠にありがとうございます!
そもそも仕事もありますし、お天気によって、
休むかどうか、考えているなんていう人まで、
みなさん、いろいろな事情があるものです。
(;^ω^)
あ、、、ということでは、まずは、いつものお礼から、
ブログの購読、感想、個別コメント、
誠にありがとうございます。
そして、こころから、情シスひとり+ChatGPT、
サポート、総務、教育、T君からのお知らせです。
さてさて、、、昨晩は、ほんと細かいレイアウトを、
業務管理の右上のHTML/CSSを対応していたら、
あっという間に朝、夜更かしモードでしたね。
(;^ω^)
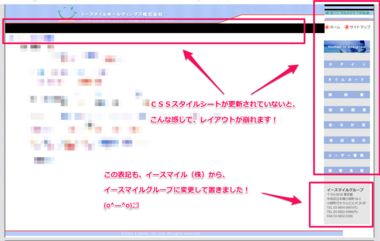
もしも、みなさんもレイアウトが、崩れているようでしたら、
新しいCSSが読み込まれていないと思いますので、
キャッシュクリアーか、リロードをお願いしますね!
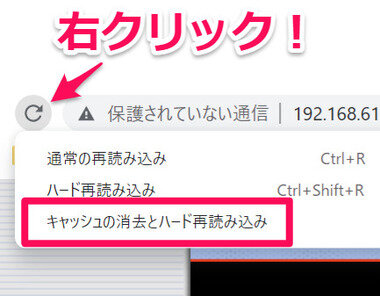
Chromeなら、デベロッパーツール(F12)で立ち上げて、
こちらのボタンを右クリックして、キャッシュの消去と、ハードの再読み込みで、
スタイルシートが更新されます!

ちなみに、悪さをしているのは、当時、2002年ぐらいに、
HomePageのデザインを発注して、会社さんが作ってくれた、
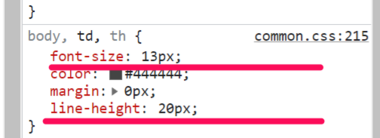
スタイルシートの<TD>タグ全体の設定で、
font-size と、line-height の2つですね。
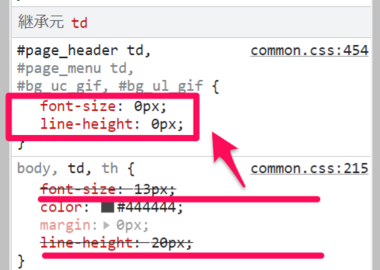
これを、0px にすると、余白(黒色)の部分がなくなります。
(;^ω^)

正しくなれば、こんな感じの元通り!
#page_heder 、#page_menu
のセレクターを追加して、<TD>タグに、
しっかり適応されていれば、0pxになり、
レイアウトの崩れも治りま~す!
(o^―^o)ニコ

とうことで、HTML5のバージョンになってからは、
IMGタグをテーブルタグを使ってレイアウトしたときは、
font-sizeと、line-height は、0pxにしないと、
無駄な余白で生まれてしまいます。
今更ですけど、
が抜けていたので、それを追加したら、
あらあら、、、レイアウトが崩れたので、
夜な夜な修正していました~
(;^ω^)
まあ、20年も昔に作ったままの~
HTMLタグのテンプレートでしたから仕方なし・・・
それでは、今日もフリートークでどうぞ!
投稿日時:2023年04月25日 11:40:29
新着記事一覧
月別アーカイブ
- 2025年9月 (1)
- 2025年8月 (31)
- 2025年7月 (31)
- 2025年6月 (30)
- 2025年5月 (32)
- 2025年4月 (30)
- 2025年3月 (31)
- 2025年2月 (28)
- 2025年1月 (31)
- 2024年12月 (31)
- 2024年11月 (30)
- 2024年10月 (31)
- 2024年9月 (30)
- 2024年8月 (31)
- 2024年7月 (31)
- 2024年6月 (30)
- 2024年5月 (31)
- 2024年4月 (30)
- 2024年3月 (31)
- 2024年2月 (29)
- 2024年1月 (31)
- 2023年12月 (31)
- 2023年11月 (30)
- 2023年10月 (31)
- 2023年9月 (30)
- 2023年8月 (31)
- 2023年7月 (31)
- 2023年6月 (30)
- 2023年5月 (31)
- 2023年4月 (30)
- 2023年3月 (31)
- 2023年2月 (28)
- 2023年1月 (31)
- 2022年12月 (31)
- 2022年11月 (30)
- 2022年10月 (31)
- 2022年9月 (30)
- 2022年8月 (31)
- 2022年7月 (31)
- 2022年6月 (30)
- 2022年5月 (31)
- 2022年4月 (29)
- 2022年3月 (31)
- 2022年2月 (28)
- 2022年1月 (31)
- 2021年12月 (31)
- 2021年11月 (15)
著作権関係
 画像提供元
画像提供元